Design for the 14’s and probably 15’s(and I mean 2014 and 2015) has gotten a lot more interesting. I started designing learning skills like beveling. Soon that became out of fashion. Windows XP UIs were the example of the perfect bevel.  Then designers started using this style for UIs. And I remember creating a lot of logos inspired by this pattern. Soon, the culture changed to that where designs were soaked in shadows.Then it became the glassy feel. Windows Vista, you there??
Then designers started using this style for UIs. And I remember creating a lot of logos inspired by this pattern. Soon, the culture changed to that where designs were soaked in shadows.Then it became the glassy feel. Windows Vista, you there??
Suddenly there seems to be the laziness in designers and now everyone is going ‘flat’. You could literally finish up a UI design from a wireframe in 30minutes if you knew what you were doing. Large cover pictures, flat shapes, shadows were not shadows but flat shaped illusions of the opposite-light.
And then Apple has adopted the flat and translucent designs in their UIs. Google’s Material Design is blatant flatness. Take a look at the Google Playstand icons. The first was last year’s icon design and the other, this year’s.
Material Design doesn’t remind me of nothing more than the style in illustrated children’s books. Don’t you remember Rapunzel?
So now, when you think of creating design assets for new Android apps, you have to remember:
- Bold colorful graphics
- An approximately 3px corner radius
- Careful entrance and exit frames for animations
- Congruency across devices
- Painfully simple shapes
- Typography: Roboto. Stay close to Roboto and think carefully about your own branding
- The Back button for previous intent has changed from a half triangle to an arrow. Remember that.
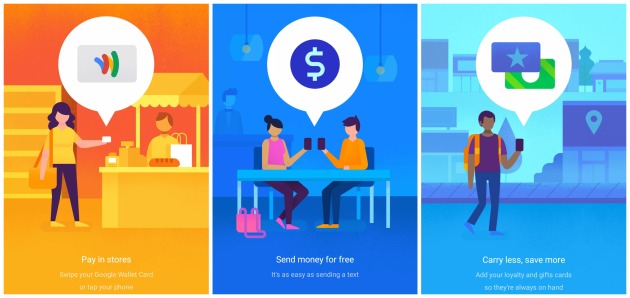
- Imagery: Either stick to cover-design-type images or go back to the illustrated-childrens-book design. Check out Google Wallet welcome intents:

I am currently working on a project that has the Material Design as part of its spec. Taking cursor to the design canvas has never been easier. Where the heavy work comes in is in the user flows, the usability considerations, animations and ultimately ….ROI that’s owed to good design.