
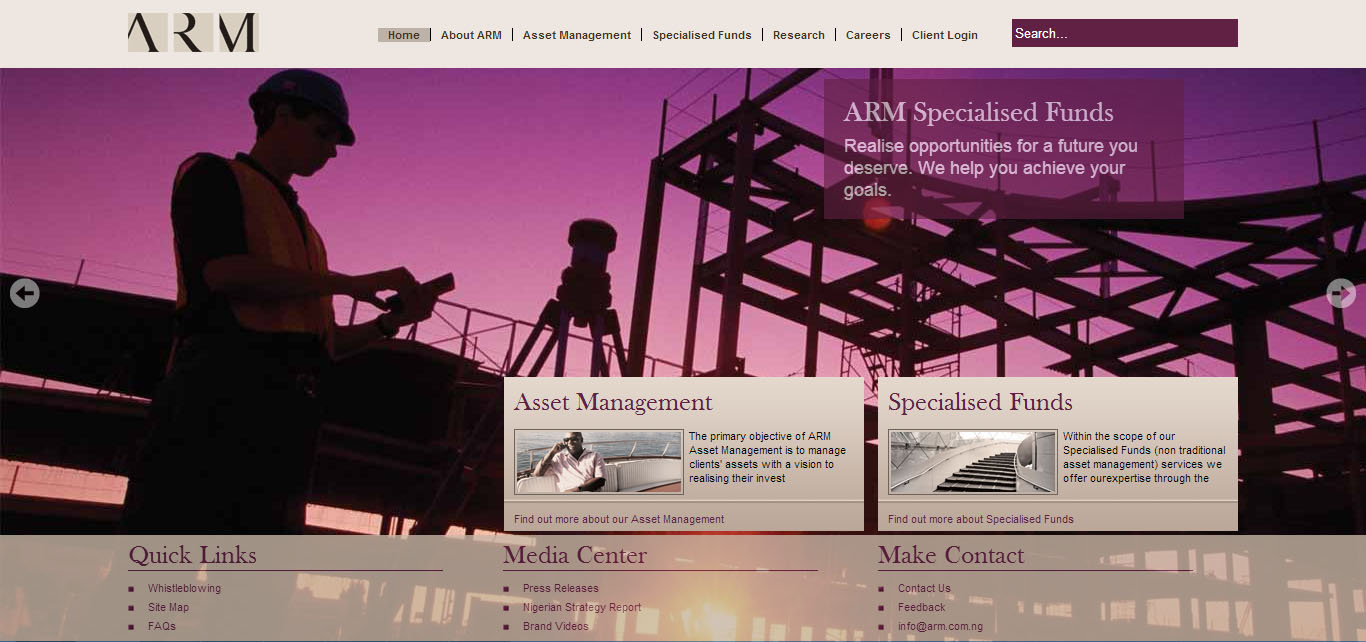
ARM Group website
It’s not a new thing to see websites with large background images with very little textual content on them. They have become the trend in web design. If designed and implemented well, they make for BEAUTIFUL websites. But in as much as they are really simple to design they can be a headache to implement. My experience with the new ARM Group and GTBank.com websites have this as my testimony. My colleague who worked on WalterSmith Petroman website also faced similar issues. In most cases the issues that you will encounter dealing with these may include:
- browser compatibility issues
- images not being responsive enough
- sudden realization that the image doesn’t fit the text on some screens
- comp designed on a 23inch monitor but implementation rendering like shit on a 10 inch laptop.
- adapting the images for content management system integration
With all my sleepless nights on projects that have to do with full width websites, I wish I had come across the plugin called BackStretch. Backstretch is really easy to use. I have used it before. You can even associate click events to the images. You can outrightly call the div where you want the image to show. Or you can create slide shows with it.
Other jQuery alternatives include:



1 comment
Hey Seye,
I'm looking for an app developer. Can you kindly contact me.
Thanks
Comments are closed.